Utgå från exempelsidan. Öppna den i en ny flik så har du tillgång till den och lathunden samtidigt.
Exempel, Hero-knappar
- Växla till redigeringsläget på exempelsidan.
- Kopiera den Hero-knapp du ska använda.
- Gå till den sida där du ska använda knappen.
- Högerklicka på Mittenspalt och välj
Klistra in
. - Flytta modulen till det ställe på sidan där den ska ligga.
- Dubbelklicka på modulen för att ange målsida för knappen.
- Tryck OK.
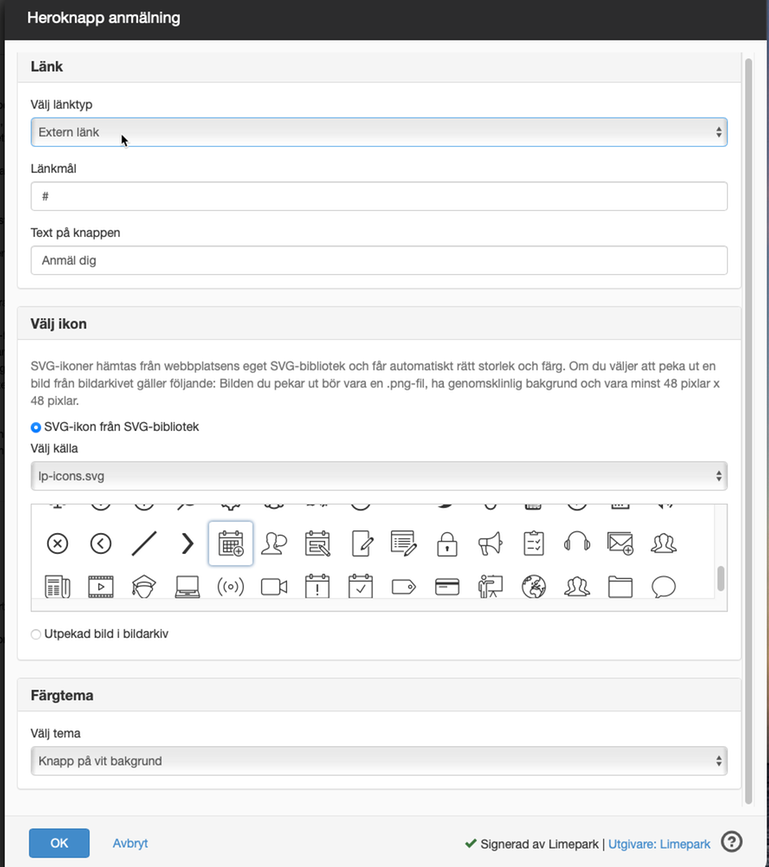
Inställningar Hero-knapp
Länktyp
Om knappen ska leda till en intern eller extern sida/resurs.
Länkmål
Vad som ska hända när besökaren klickar på knappen.
Text på knappen
Länktexten som visas efter ikonen.
Välj ikon
Den ikon som ska visas framför länktexten. Observera att inte ändra källan, utan den ska alltid vara SVG-ikon från SVG-bibliotek
och lp-icons.svg
.
Välj tema
Hur knappen ska synas mot webbsidans bakgrundsfärg. Normalt används alltid Knapp på vit bakgrund
. Ändra inte utan att stämma av med huvudredaktör först.