Knappar
Webbplatsen kan använda tre olika sorters knappar: primär knapp, sekundär knapp och "hero-knapp". SKR använder sig av så kallad "flat design" på knappar.
Primär knapp
Primär knapp bör användas för en handling som man vill driva besökaren till att utföra. Den används företrädesvis i formulärsammanhang som kontaktformulär, anmälningar, webbplatssök och liknande, men även för exempelvis paginering och flikar.
Knappen har oftast webbplatsens primära färg och bör ha det så länge som texten kan behålla tillräckligt kontrastvärde enligt WCAG 2.1 AA.
Egenskaper
font-family: Open Sans, Arial, Helvetica, sans-serif
font-size: 14px
font-weight: bolder
color: #222222
border-radius: 4px
Höjd: 46px
Minsta padding höger/vänster: 40px
Mouseover: 30-40 % av standardfärg
Exempel

Sekundär knapp
Sekundärknapp bör användas för en handling som man vill tillåta, men inte driva besökaren till att utföra. Den används för exempelvis omarkerade sidor paginering och flikar, eller som Avbryt- eller Ändra-knappar i formulär.
Knappen är ofärgad och har endast en svart eller mörkgrå ram som är 1px bred.
Egenskaper
font-family: Open Sans, Arial, Helvetica, sans-serif
font-size: 14px
font-weight: bolder
color: #222222
border: 1px
border-radius: 4px
Höjd: 46px
Minsta padding höger/vänster: 40px
Mouseover: 30-40 % av primärknappens färg
Exempel

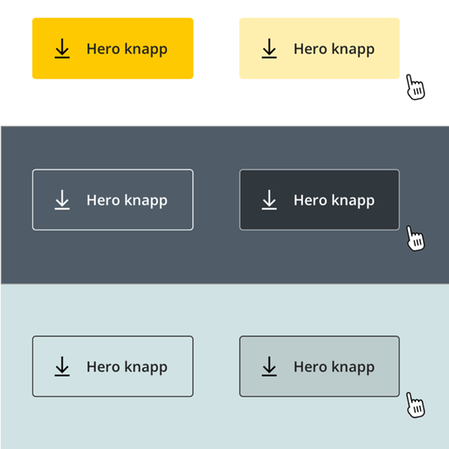
Hero-knapp
Hero-knapp används för att påkalla uppmärksamhet och driva besökaren till att utföra en speciell handling, så kallad Call To Action. En heroknapp hittar man framför allt på indexsidor eller (mer sällan) på innehållssidor där extra uppmärksamhet krävs. Färgmässigt är den neutral då den ofta används i ett sammanhang där andra visuellt starka komponenter konkurrerar om färgvalen.
I normalfallet får det bara förekomma en hero-knapp på en sida.
På vit bakgrund används webbplatsens primära färg för hero-knappen. Ligger knappen på en färgad bakgrund är knappen transparent och tar färg från bakomliggande element. Är bakgrunden ljus har den svart eller mörkgrå ram (1px) och om bakgrunden är mörk är ramen vit (1px). Ramfärgen återanvänds i de fallen på text och ikon.
Ikonen bör tillhöra familjen "iOS" från icon8.com och ska spegla vilken typ av länk det är, exempelvis dokument, webbplats, e-postadress och så vidare.
https://icons8.com/icon/set/design/ios
Egenskaper
font-family: Open Sans, Arial, Helvetica, sans-serif
font-size: 16px
font-weight: bolder
color: #222222 (om knappen använder primärknappens färg eller ligger på ljus bakgrund, #ffffff om knappen ligger på mörk bakgrund)
border: 1px
border-radius: 4px
Höjd: 70px
Minsta marginal höger/vänster: 30px
Minsta padding höger/vänster: 40px
Ikonstorlek: 48px x 48px
Mouseover vit bakgrund: 30-40 % av knappens färg
Mouseover färgad bakgrund: 30-40 % mörkare än bakgrundsfärgen
Exempel

Informationsansvarig
-
 Tomas Johansson Haavik
Tomas Johansson Haavik
Webbstrateg
